Master web development
through interactive learning
Interactive, project-based learning that will make building professional designs
second nature. Foundational web dev taught without the boring videos.
You can't learn to code by just watching videos
Skillbright teaches web development in a totally new format. There are lots of visuals, projects, and activities that help you build real-world skills. Turns out, people love learning this way:
- Jining Liu@jining.dev
I learned web dev with countless YouTube videos and blog articles, wasting much of the time on finding the right things to learn and how to put it all together.
I really believe skillbright.org offers a new and better way to learn web dev with interactives and hands-on projects that are truly fun  Jack@_jackmtc
Jack@_jackmtcHey David, I purchased skillbright. I believe in it and I'm keen to see what projects you implement and how you further develop it.
If I build anything with skillbright, I'll post it. Karthik Balasubramanian@krtk_blsbrmnian
Karthik Balasubramanian@krtk_blsbrmnianJust visited your website, one of the coolest and most intuitive UI's I've ever seen
The way that you've explained everything brick by brick is so fascinating. Extremely useful for a complete beginner- Ronit Singh@ronit_singh
Definitely. I gave Skillbright a try, and it explained concepts like flexbox & relative directories in a way that furthered my core understanding.
 IntelligentEmu1438u/IntelligentEmu1438
IntelligentEmu1438u/IntelligentEmu1438I just visited your website, super intuitive [the way the for loop sequence was shown - so so good haha] - cant wait to see you go further. Congrats!
- FLOOFYBULL@floofybull
Been trying to get back into web dev ^-^
Learning using this website called Skillbright and it's been helping me get used to frontend stuff again :p
Here's what I've made so far ! (And the code in case you wanna look at that)
Stop watching, start doing
See how things work directly in the browser, and then start doing them yourself. Build instant intuition around complex topics like responsive design, flexbox, and relative paths. Here's a few examples of interactive activities:
Use the controls below to visualize how different CSS properties allow you to build layouts on the web:
<div class="parent-element"><p>Child 1</p><p>Child 2</p><p>Child 3</p></div>
Cycle through the steps to see how a for loop is executed:
for(let count = 0; count < 3; count += 1) {console.log("Hello World!")}console.log("Done!")
Try writing the for logo.png using the following folder structure:
C:
Users
Skillbright
My Project
images
logo.png
index.html
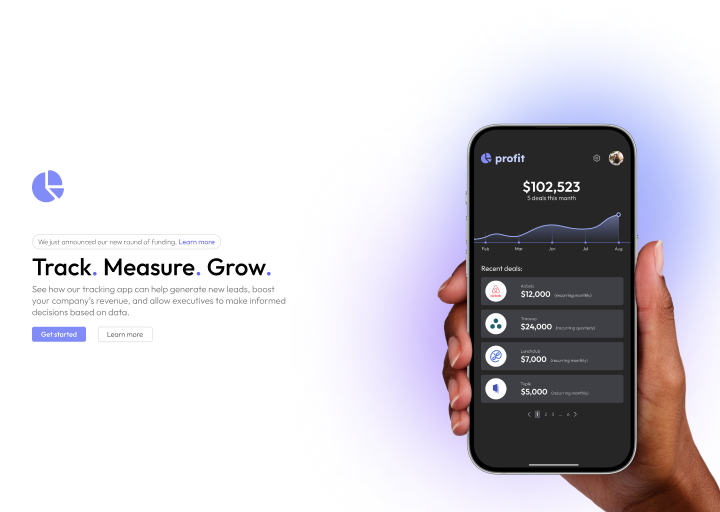
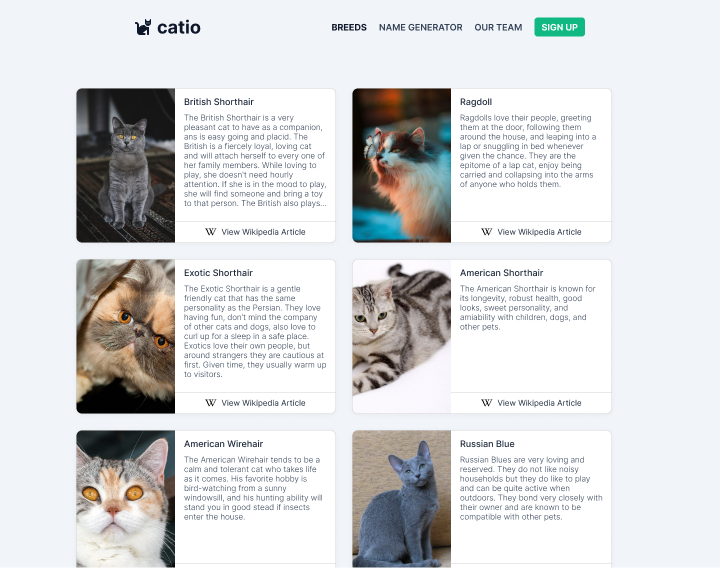
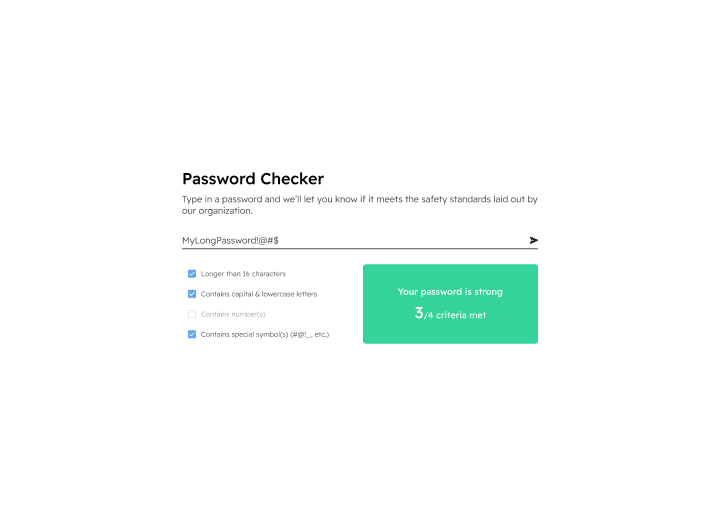
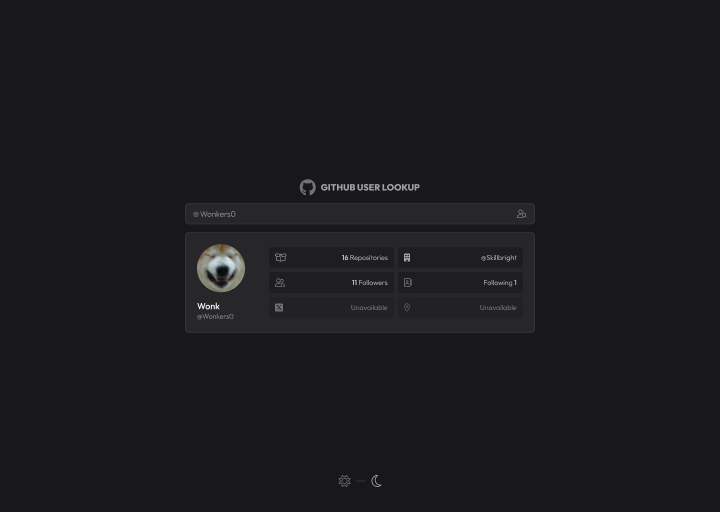
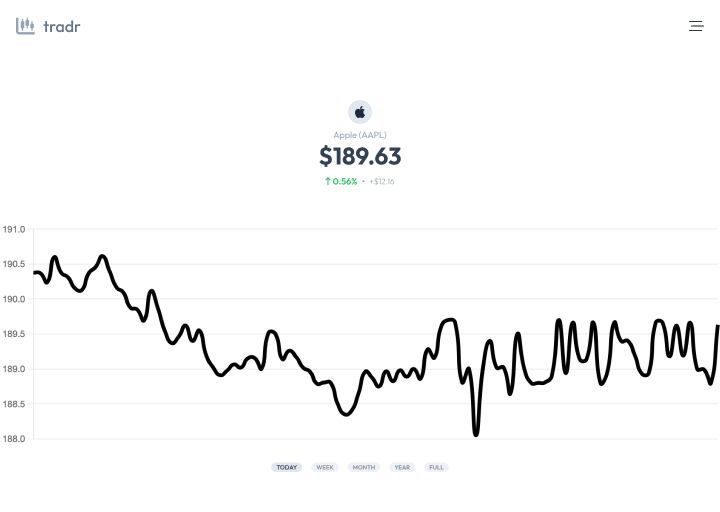
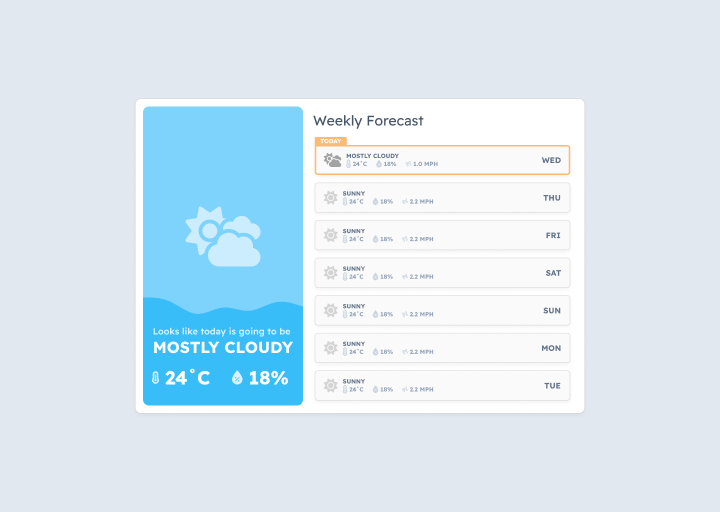
You will be able to build these websites
We've designed 11 beautiful projects that you won't have to come up with yourself. Instead, you can focus on learning the skills you need to build them. When you're done, you'll have a portfolio of real-world projects showing true experience.











If you're stuck, this is for you.
Skip the theory. Learn by doing. You'll walk away with a resume of 11 projects you can actually show off. We offer a 7-day refund guarantee, so you can try it out risk-free.
Enjoy a comprehensive curriculum
Skillbright covers all 3 web technologies — HTML, CSS, and Javascript — including modern libraries like Tailwind CSS. You'll learn everything you need to build real-world projects, from the basics to advanced concepts.
 HTML & CSS
HTML & CSS
JAVASCRIPT
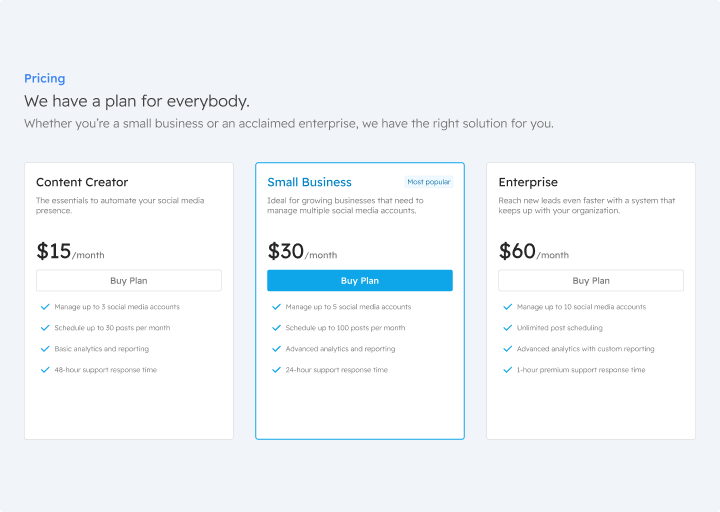
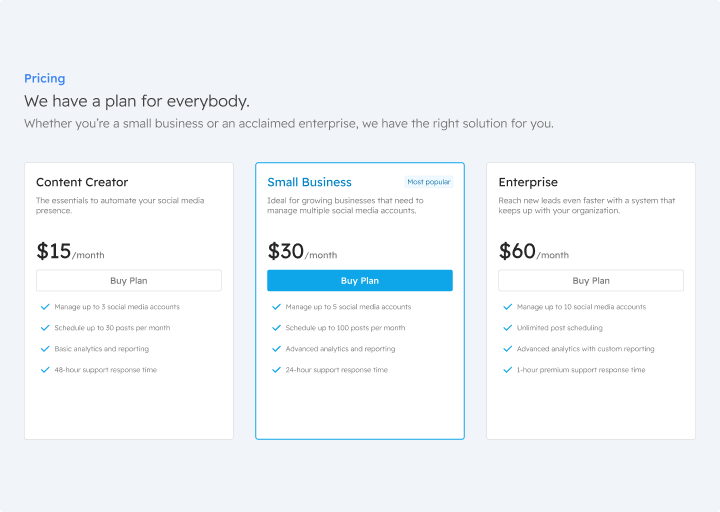
Ready to master web development?
Transparent pricing with a money-back guarantee, no risk. One-time payment with no hidden fees.
7-day money-back guarantee
